A new service-oriented website for the City of Austin
Desktop view of alpha.austin.gov homepage.
Alpha.austin.gov
In 2017, the Office of Design and Delivery was tasked with creating a new, more user-friendly city website. We would create this public-facing site (called Janis) and custom CMS (Joplin), and gradually transition departments while the original website was maintained by another team. A team of content strategists, designers, developers and researchers worked together to provide a comprehensive transition experience for the stakeholders. We engaged departments to improve their processes while also improving their content.
As leadership changed, so did the politics around these two websites. It was decided that work would cease on Alpha.austin.gov and the efforts of employees such as myself would be directed toward improving the original website and CMS instead.
My responsibilities
Content types
I worked with other content strategists, and UX/UI designers to create new content types that suited the city’s specific needs. Development of content types like guides, locations, events and more was informed by user research, analytics, and industry analysis. Content types are important for a site as massive as the city’s. They provide bumpers for the many authors and publishers and ensure accessibility and continuity across the site. The old austintexas.gov CMS has over 40 content types, most of which are not useful. As we built alpha.austin.gov, we thought through both the needs of residents and city employees and ended up with 9 concise types, all of which have a demonstrated need.
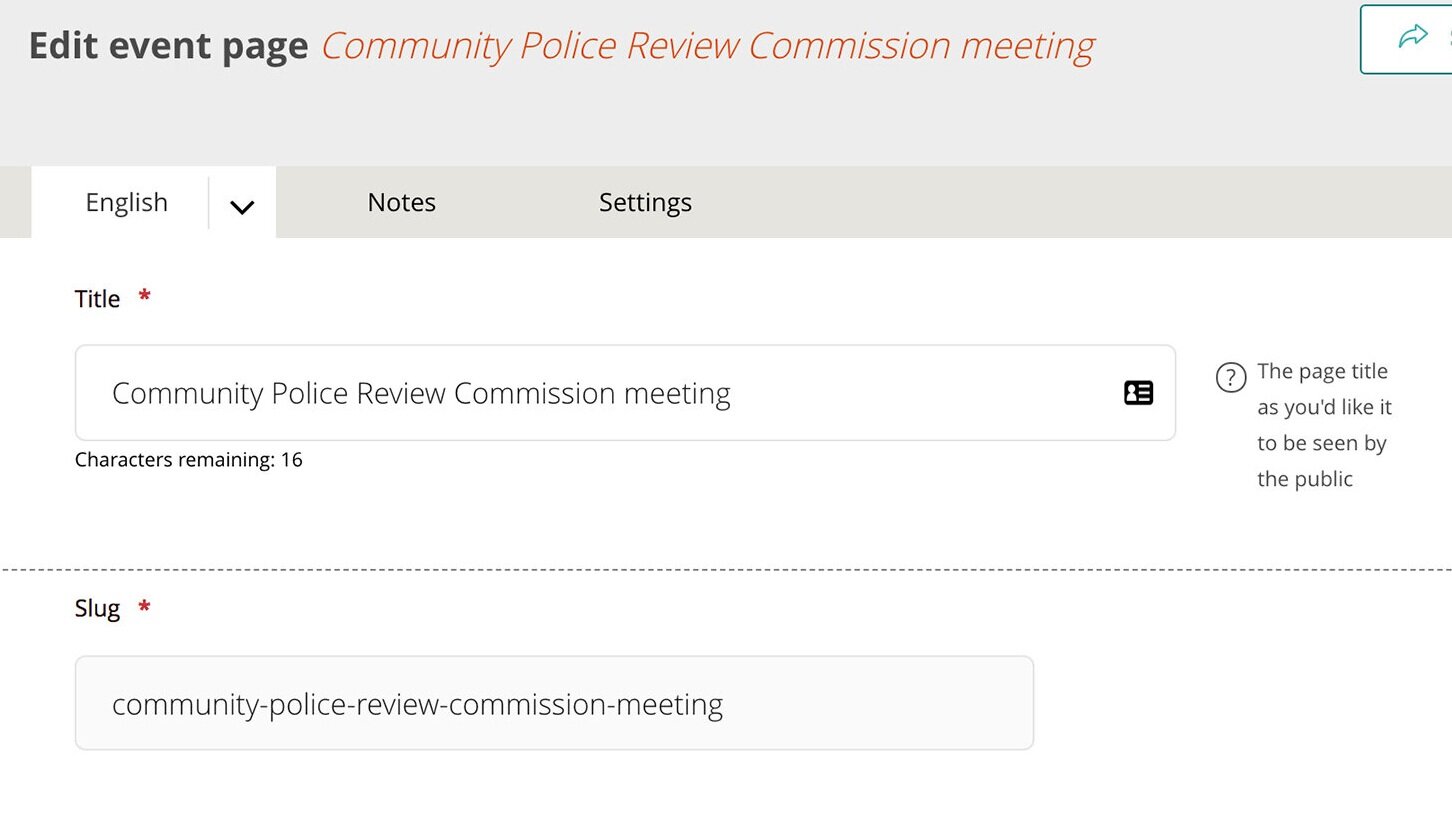
A CMS view of the event content type
CMS microcopy and helper text
As we created and iterated upon content types and CMS UI, I was responsible for editing and maintaining all of the microcopy and helper text. I aimed to write for city authors and publishers who are less tech-savvy. Many employees who publish content do so very infrequently. I wanted the CMS to be as self-explanatory and intuitive as possible.
Content transitions
Content transitions for departments such as Austin Public Health, Municipal Court, and Sustainability were never done with a one size fits all approach. Each division and department had unique needs and capacity, and my job as a content strategist was to figure out how best to collaborate, help make their content better and empower them to maintain that content moving forward.
This often involved a lot of discovery work. For example, with Environmental Health Services’ pool permitting process, there was a lot of untangling, and fact-checking with employees at all levels, in order to get to a place of truth with the process. From there, I took the opaque and complex information pages, pdfs, and forms and created actionable service pages, applied plain language wherever possible, and generally advocated for more equitable language.
The pool permitting information page, before transition.
Pool permit guide for alpha.austin.gov, after transition.
The impact of digging into the processes behind the content and essentially translating for residents, should not be underestimated. Processes that ended up being good candidates for the guide content type, like pool permitting or mobile food vendor permitting, are ones where residents are often taken advantage of by “fixers” who offer to navigate the process for a fee. City services should never require a third party to navigate, and the goal of each content transition was to center the resident.
Managing language translations
Accommodating non-English speakers was a huge priority for the new city website. We envisioned eventually incorporating several of the community’s top-spoken languages. For an MVP launch we focused on Spanish. At the time Google Translate did an insufficient job of translating content to suit the particular dialects used in Central Texas. I worked with translators to guide manual translations for any critical or complex content.
Site visitors can toggle between English and Spanish in the navigation menu.
Our CMS accommodated this with tab functionality. Content authors could switch tabs within a draft to switch to the Spanish version of the page. On the public-facing site, site visitors could toggle between English and Spanish.
We even added a call to action for visitors to participate in research to improve the Spanish experience.
Funshops
Funshops are workshops that teach writing for the web best-practices. They began as an educational resource for city employees, as well as an outreach strategy for informing our colleagues about our work on alpha.austin.gov. Eventually, as we started transitioning departments, the funshops also became part of our transition process or onboarding to the CMS.
Style guide
I helped write and manage the style guide, treating it as a living document that grew and changed as we developed the website and learned from the process.